Digital OceanにRailsアプリをデプロイする方法です。
月5ドルのAppsというプランを使います。
クレジットカードかペイパルアカウントが必要です。(2022年12月30日現在)
「Droplets」というプランではなく(これはVPSのようなプランでした)「Apps」というプランを使います。これがHerokuのように、コードをデプロイするだけでアプリケーションが動いてくれるプランです。
訂正です。
Digital OceanもHerokuと同じように、
Docker環境で作ったソースコードをGitHubにデプロイするだけで動かせる「Apps」っていうプランがあるっぽい
(上で話してたのは「Droplets」というプラン。 pic.twitter.com/NwJCdteLBR— りーず Leez(そーめる) (@so_meru) December 30, 2022
まずはGitHubにDockerで作ったRailsアプリをデプロイしておきます。
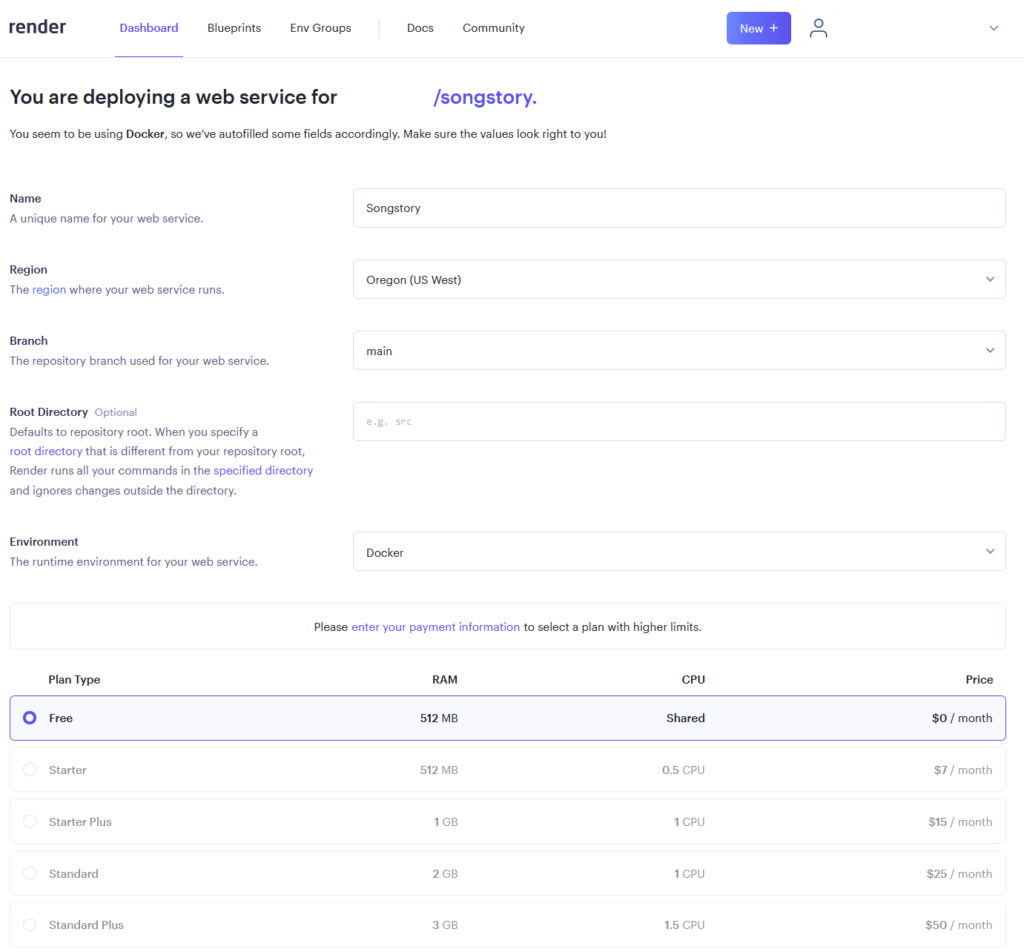
そうしたら、Digital Oceanでアカウントを作成して、GitHubを連携します。するとリポジトリを選択できるようになるので、自分の作ったリポジトリを選びます。
基本的にはこれでデプロイはできます。
やる事:
環境変数にRailsのマスターキーと、データベースの環境変数を追加します。
Manage Env Varsから
2つの変数を追加します。
また、プロジェクトの実行環境をDigital Oceanの設定で「production」にしておきます。
次に、データベースを作成している場合にはマイグレーションコマンドを打ちます。
bundle exec rake db:migrate RAILS_ENV=production
Digital Oceanのマイグレーションコマンド
bundle exec rake db:migrate RAILS_ENV=production
で成功した— りーず Leez(そーめる) (@so_meru) December 30, 2022
最後に、
bundle exec rake assets:precompileでエラーが出て
解決方法はhttps://t.co/nN2XNZm1T1gem “sassc-rails”
をコメントアウトしてbundle installすること— りーず Leez(そーめる) (@so_meru) December 30, 2022
ちなみにデータベースは外部のConoHaのデータベースサーバーを使うのが安くて一番良いと思って使っています。月500円程度でスケールも出来て、コスパも良いのでオススメ。
MariaDBですがMySQLと同じです。
bundle exec rake assets:precompile
をする必要もありました。
プリコンパイルをしてJavaScriptやCSSのアセットを最小化して使えるようにするものです。
ただ、このコマンドはrails7からはデフォルトのGemfileでは必要なgemがコメントアウトされているので、それを外してbundle installする必要があります。
コメントアウトを外すのは
gem "sassc-rails"
というgemで、それを使えるようにしてからローカルのdocker環境で
docker-compose run --rm web bundle install
をしてあげればOKです。
これでDigital OceanでRails7が動くようになりました。
Digital Ocean、月5ドルプランでは動作がモッサリ。
裏でDockerで実行してるから仕方ないのかな。
メモリが512MBなのが厳しいっぽい。張り付いてる。Songstory(クローン)https://t.co/9FXJNyiEZ3 pic.twitter.com/x9wiVdhaYO
— りーず Leez(そーめる) (@so_meru) December 30, 2022
ただ、メモリが足りないのか、動作はかなりモッサリです。
他のサービルとも比較して、どのサービスを使うか決めようと思います。
何かの参考になれば幸いです。