りーずです。
Rails7系のMySQLアダプターのgemを”mysql2″から”trilogy”に変更する方法です。
Dockerを使ってRails7とMySQLの環境を構築済みという前提でのお話です。
ちょっと(凡ミスで)ハマった部分もあったので、そこも記述します。
環境:Rails7.0.8 Ruby 3.2.0 MySQL 5.7をDocker環境で構築。
Songstory( https://t.co/2rh2HxAtcV )で
RailsのMySQLアダプターのgemを”mysql2″から”trilogy”に変更しましたhttps://t.co/HDO511Auz0— りーず Leez(そーめる) (@so_meru) January 26, 2024
まず、Gemfileを変更する
# Use mysql as the database for Active Record # gem 'mysql2', '~> 0.5' gem 'trilogy' gem 'activerecord-trilogy-adapter'
Rails7.0.x系の場合は上記のように、 mysql2のgemを消して、
gem 'trilogy' gem 'activerecord-trilogy-adapter'
を入れます。
(ちなみにRails7.1.x系~の場合は gem activerecord-trilogy-adapter はRails7に含まれるので不要です。以下参考。)
⚠️ Rails v7.1+ includes Trilogy support by default making this gem unnecessary
引用:https://github.com/trilogy-libraries/activerecord-trilogy-adapter#trilogy-adapter
database.ymlのadapterをtrilogyに変更する
database.ymlのadapterがmysql2になっていた部分をtrilogyに変更します。
default: &default adapter: trilogy encoding: utf8mb4
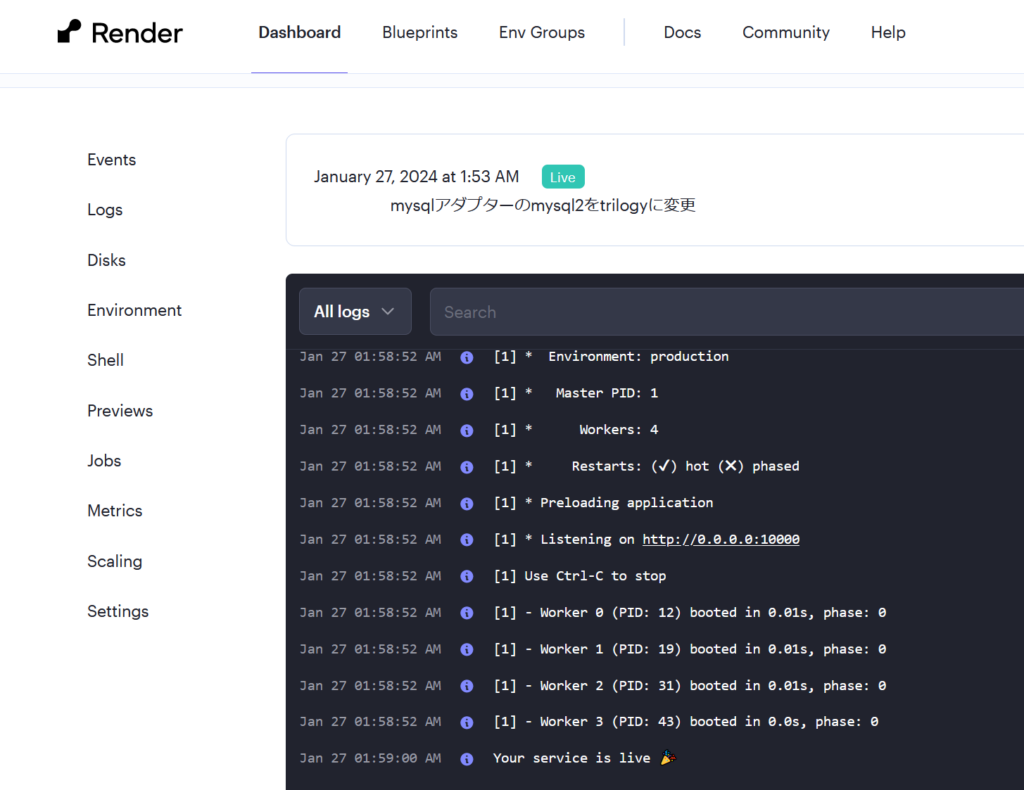
docker compose buildしてDBの疎通確認、アプリの動作確認をする
あとは docker compose build --no-cache をしてコンテナをビルドし直せば完了です。
DBが動いているか、ローカルのテスト等が通って問題がなさそうなら本番環境にデプロイしましょう。
少しハマった部分。本番環境では環境変数のDATABSE_URLのプロトコル「mysql2」を「trilogy」に変更しよう
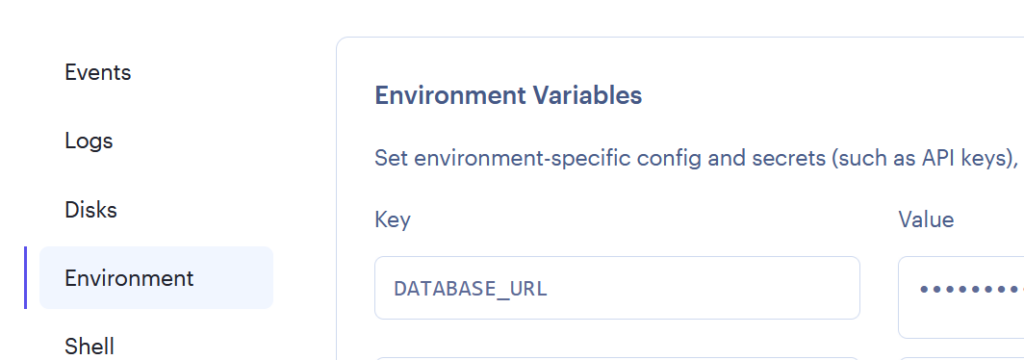
本番環境の環境変数(僕の場合はrender.comのEnvironment)でDATABASE_URLを
[プロトコル]://[ユーザー名]:[パスワード]@[ホスト名]/[データベース名]?[クエリパラメータ]
のように設定しているはずですが、gem mysql2を使っていた場合はプロトコルの部分がmysql2になっているはずです。
mysql2://[ユーザー名]:[パスワード]@[ホスト名]/[データベース名]?[クエリパラメータ]
これをそのままにしていると
/usr/local/lib/ruby/site_ruby/3.2.0/bundler/rubygems_integration.rb:237:in `block (2 levels) in replace_gem': Error loading the 'mysql2' Active Record adapter. Missing a gem it depends on? mysql2 is not part of the bundle. Add it to your Gemfile. (LoadError)
のようなエラーがアプリ側で出てデプロイに失敗するはずです。
なので、「mysql2」の部分を 「trilogy」に変更しましょう。
trilogy://[ユーザー名]:[パスワード]@[ホスト名]/[データベース名]?[クエリパラメータ]
のような形になるはずです。
これで動作しました。
Active Recordも動きますし、サニタイズ処理やkaminari(ページネーションのgem)なども従来どおり普通に動作しています。
追記:
その後、一旦 mysql2に戻しました。
MySQL5.7なら良かったのですが、ConoHaのDBのMySQLのバージョンがMySQL8.0だったため
こちらの点 を考慮する必要があり、database.ymlが結構変わってしまうので戻しました。
MySQL8.0でデフォルトの認証となった
caching_sha2_passwordだと疎通できなかったので、
native_password方式で動かす必要があった。
関連ISSUE: https://github.com/github/trilogy/issues/26
つまり、 database.ymlで DATABASE_URL を使えず、username, password, host などを1つ1つの要素に分けて記述する必要がある ということらしいです。
(それらを環境変数で設定するのはOK)
これはちょっと面倒なので、MySQL8.0でもDATABASE_URL を使える mysql2 に今の時点では戻した感じです。アップデートで trilogy でも DATABASE_URL形式が使えるようになれば良いですね。
以上、なにかの参考になれば幸いです。
参考記事:
「RailsでTrilogyを試す」
https://zenn.dev/son_h/scraps/8282306d8e9982
「Ruby on Rails 7.1の主要な新機能・機能追加・変更点」
https://qiita.com/ryohashimoto/items/ed669f2e529d489e9fe4#trilogy-mysql%E3%82%A2%E3%83%80%E3%83%97%E3%82%BF%E3%81%AE%E3%82%B5%E3%83%9D%E3%83%BC%E3%83%88